为大家分享一款仿多说的响应式评论插件,这款插件可以自适应PC与移动版,可实现多平台兼容,使用非常简单,样式非常美观,可以直接代替帝国CMS默认丑陋的评论插件,这篇文章会免费提供插件下载,和教大家如何安装此插件,非常简单易学,你绝对值得拥有!

网站评论系统有什么用处?
网站评论系统可以增加网页的互动性,可以直接提高网站的点击率和交互率,会提升网页的热度达到提升排名的作用,另外网站如果有评论系统可以更好的维护会员与用户,提升网站的粘性,提升老访客多次访问,这样一来,网站的评分就会直接增加,对整站的排名提升是非常有用处的。
用“多说”、“畅言”等第三方评论插件的缺陷!
虽然第三方插件非常美观,简单易用,但是插件都是js,百度抓取不到实质性评论内容,对网站提升排名几乎是没有什么作用的,且第三方插件都属于js,网页中最好不要有过多的js会降低网页的评分,最让人接收不了的应该是广告,和推广链接,所以建议大家开发自己的评论系统,我们轮回阁向大家推荐的这套评论系统就是完美的放畅言插件,美观度非常的棒!
开始安装仿畅言插件
首先我们下载轮回阁提供的仿畅言响应式评论插件!
仿畅言简约版响应式评论插件.zip 【点击下载】 插件大小:33.5KB
第一步:将下载的cy文件复制到根目录的skin/文件夹下

第二步:在内容页面的</head>中添加以下CSS代码!
<link type="text/css" rel="stylesheet" href="https://www.chenbo.info/go/WyEtLW5ld3MudXJsLS1dc2tpbi9jeS9jc3MvY2hhbnlhbi5jc3M="/>

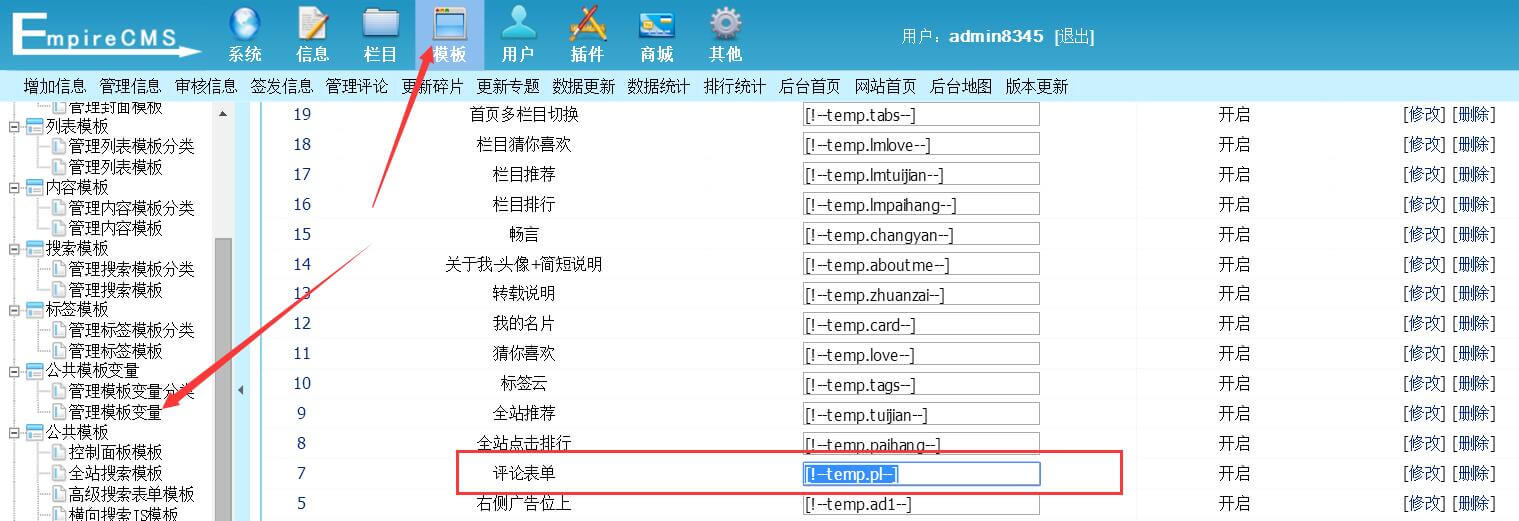
第三步:替换评论表单中的内容 后台-》模板-》公共模板变量-》管理模板变量-》[!--temp.pl--]

直接把这段代码替换进去即可!
<div class="module-cmt-header">
<div class="clear-g section-title-w">
<div class="title-user-w">
<div node-type="user" class="clear-g user-wrap-w user-login">
<span node-type="user-name" class="wrap-name-w">来一发:</span>
</div>
</div>
</div>
<div class="section-cbox-w">
<div class="cbox-block-w clear-g">
<div node-type="block-head-w" class="block-head-w block-head-login">
<div node-type="avatar" class="head-img-w">
<a href="javascript:void(0);">
<img node-type="user-head" src="[!--news.url--]skin/cy/images/noavatar.gif" width="42" height="42" alt="">
<div node-type="head-img-ie-mask" class="head-img-ie-mask"></div>
</a>
</div>
</div>
<div node-type="login-select" class="block-post-w">
<script>
function CheckPl(obj)
{
if(obj.saytext.value=="")
{
alert("您没什么话要说吗?");
obj.saytext.focus();
return false;
}
return true;
}
</script>
<form action="[!--news.url--]e/pl/doaction.php" method="post" name="saypl" id="saypl" onsubmit="return CheckPl(document.saypl)">
<div class="module-cmt-box">
<!-- 展开状态 -->
<div class="post-wrap-w">
<div class="post-wrap-border-l"></div>
<div class="post-wrap-border-r"></div>
<div node-type="post-wrap-main" class="post-wrap-main">
<div class="post-wrap-border-t">
<div node-type="post-wrap-border-t-l" class="post-wrap-border-t-l"></div>
<div node-type="post-wrap-border-t-r" class="post-wrap-border-t-r" style="margin-left: 115px;"></div>
</div>
<div class="wrap-area-w">
<div class="area-textarea-w">
<textarea name="saytext" id="saytext" placeholder="有事没事说两句..." class="textarea-fw textarea-bf"></textarea>
</div>
</div>
</div>
<div class="clear-g wrap-action-w">
<div class="action-function-w">
<ul class="clear-g">
<input name="nomember" type="checkbox" id="nomember" value="1" checked="checked"style=" width: 18px;height: 18px;"/><span style="padding-left: 4px;padding-right: 10px;">匿名评论 </span>
<input name="key" placeholder="请输入验证码" type="text" size="10" style="padding-left: 42px;border: 1px solid #4398ED;border-radius: 12px;color: #000;font-family: 'Open Sans',sans-serif;font-size: 1em;height: 28px;padding: 0 10px;">
<img src="[!--news.url--]e/ShowKey/?v=pl" align="absmiddle" style="width:60px" name="plKeyImg" id="plKeyImg" onclick="plKeyImg.src='[!--news.url--]e/ShowKey/?v=pl&t='+Math.random()" title="看不清楚,点击刷新" />
</ul>
</div>
<div class="clear-g action-issue-w">
<div class="issue-btn-w">
<a href="javascript:void(0)">
<button node-type="issue" class="btn-fw"></button>
</a>
</div>
</div>
</div>
</div>
</div>
<input name="id" type="hidden" id="id" value="[!--id--]" />
<input name="classid" type="hidden" id="classid" value="[!--classid--]" />
<input name="enews" type="hidden" id="enews" value="AddPl" />
<input name="repid" type="hidden" id="repid" value="0" />
<input type="hidden" name="ecmsfrom" value="[!--titleurl--]">
</form>
<div class="list-comment-empty-w">
</div>
</div>
</div>
</div>
</div>
<div node-type="module-cmt-list" class="module-cmt-list section-list-w">
<div class="cmt-list-type">
<ul class="clear-g type-lists">
<li class="type-list active">评论</li>
</ul>
<div class="cmt-list-border"></div>
<div class="cmt-list-number">
<span class="comment-number"><span class="cy-number"><script type="text/javascript"src="[!--news.url--]e/public/ViewClick/?classid=[!--classid--]&id=[!--id--]&down=2"></script></span>人参与,<span class="cy-number"><script type="text/javascript" src="[!--news.url--]e/public/ViewClick/?classid=[!--classid--]&id=[!--id--]&down=2"></script></span>条评论</span>
</div>
</div>
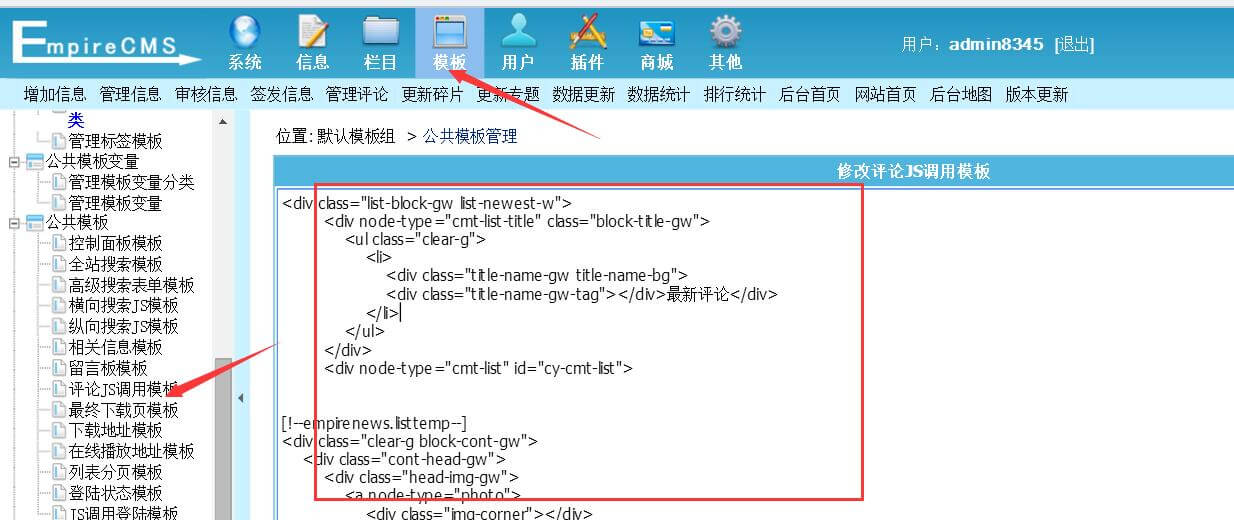
第四步:替换评论JS调用模板 后台-》模板-》公共模板-》评论JS调用模板

打开后直接替换一下代码即可!
<div class="list-block-gw list-newest-w">
<div node-type="cmt-list-title" class="block-title-gw">
<ul class="clear-g">
<li>
<div class="title-name-gw title-name-bg">
<div class="title-name-gw-tag"></div>最新评论</div>
</li>
</ul>
</div>
<div node-type="cmt-list" id="cy-cmt-list">
[!--empirenews.listtemp--]
<div class="clear-g block-cont-gw">
<div class="cont-head-gw">
<div class="head-img-gw">
<a node-type="photo">
<div class="img-corner"></div>
<img src="[!--news.url--]skin/cy/images/noavatar.gif" width="42" height="42">
</a>
</div>
</div>
<div class="cont-msg-gw">
<div class="msg-wrap-gw">
<div class="wrap-user-gw global-clear-spacing">
<span class="user-time-gw">[!--pltime--]</span>
<span node-type="nickname" class="user-name-gw"><a>[!--username--]</a></span>
<span class="user-address-gw">[<i>ip:</i>[!--plip--]]</span>
</div>
<div class="wrap-issue-gw">
<p class="issue-wrap-gw"><span class="wrap-word-gw">[!--pltext--]</span></p>
<div class="cy-see-more">
<span></span><i></i>
</div>
</div>
<!-- 图片展示 -->
<div node-type="btns-bar" class="clear-g wrap-action-gw">
<div node-type="action-click-gw" class="action-click-gw global-clear-spacing">
<i class="gap-gw"></i>
<span node-type="support" class="click-ding-gw">
<a href="JavaScript:makeRequest('[!--news.url--]e/pl/doaction.php?enews=DoForPl&plid=[!--plid--]&classid=[!--classid--]&id=[!--id--]
&dopl=1&doajax=1&ajaxarea=zcpldiv[!--plid--]','EchoReturnedText','GET','');"><i class="icon-gwicon-ding-bg"></i><em id="zcpldiv[!--plid--]" class="icon-name-bg">[!--zcnum--]</em></a></span>
<i class="gap-gw"></i>
<span node-type="oppose" class="click-cai-gw">
<a href="JavaScript:makeRequest('[!--news.url--]e/pl/doaction.php?enews=DoForPl&plid=[!--plid--]&classid=[!--classid--]&id=[!--id--]
&dopl=0&doajax=1&ajaxarea=fdpldiv[!--plid--]','EchoReturnedText','GET','');"><i class="icon-gwicon-cai-bg"></i><em id="fdpldiv[!--plid--]" class="icon-name-bg">[!--fdnum--]</em></a>
</span>
<i class="gap-gw"></i><span class="click-prop-gw"><span class="prop-span"><a></a></span></span></div>
</div>
</div>
</div>
</div>
[!--empirenews.listtemp--]
</div></div>
第五步:在内容页面进行调用:后台-》模板-》内容页模板

在内页把这段代码添加到你内页需要展现评论对的位置就可以了。
<div class="changyan">
<a id="changyan_area"></a>
<div id="SOHUCS" sid="11192">
<div id="SOHU_MAIN">
[!--temp.pl--]
<script src="[!--news.url--]e/pl/more/?classid=[!--classid--]&id=[!--id--]&num=10"></script>
</div>
</div>
</div>
</div>
好了,大家做网站的时候,一定要做好评论系统,因为这个对用户活跃度是非常重要的,一个页面评论数量越多,页面活跃度也就越高,越容易上排名,这一点大家一定要注意。
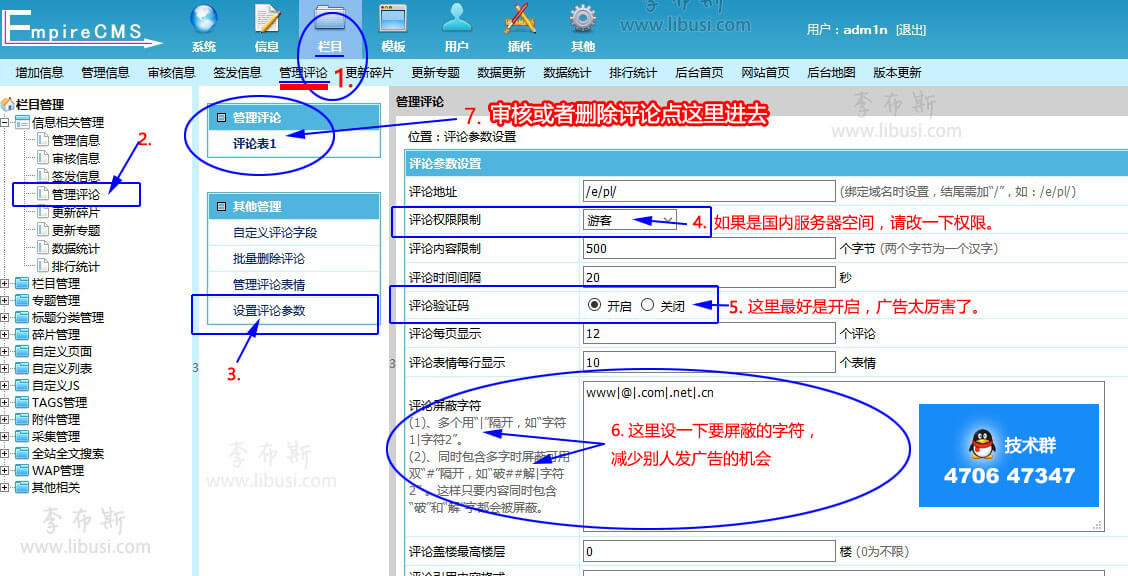
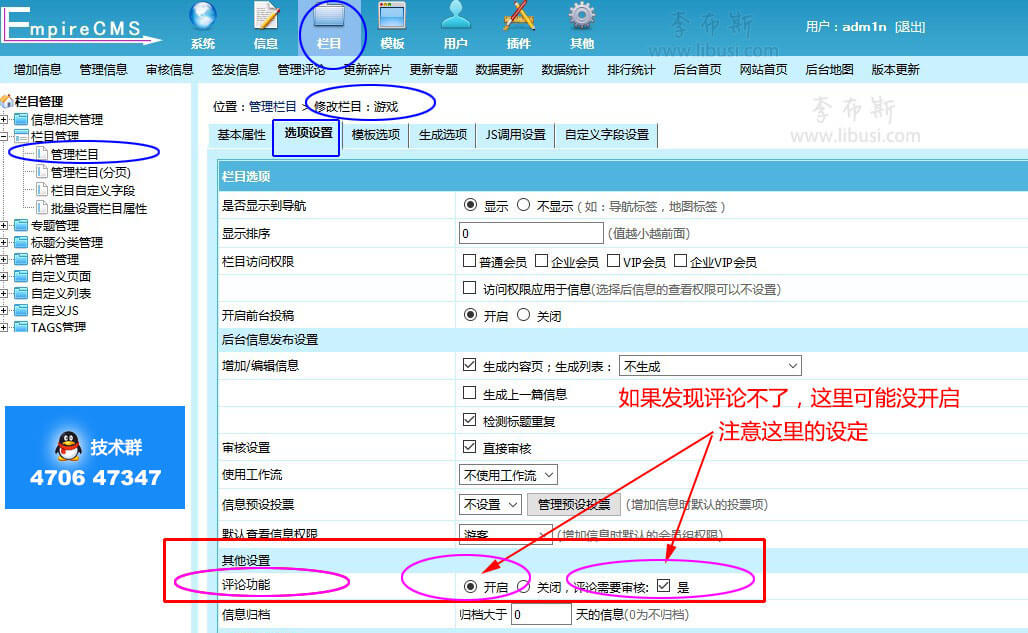
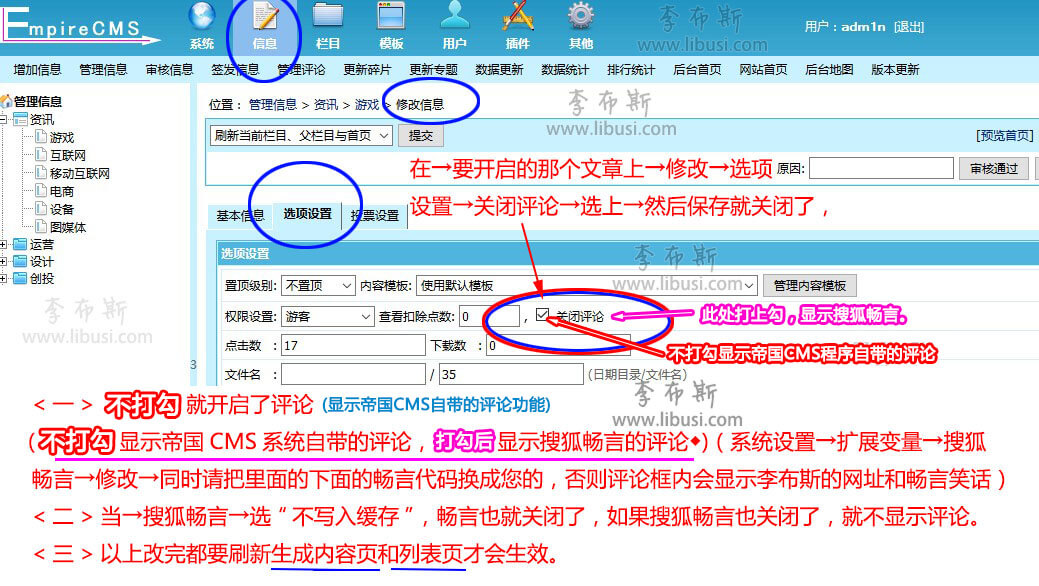
PS1:帝国CMS评论的开启和使用方法
下面是使用方法和权限设定注意事项:



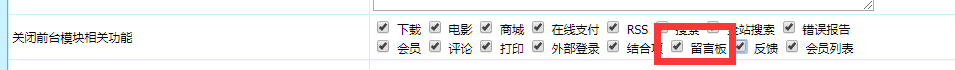
PS2:我们用帝国cms正式版,但是打开留言板后就显示 gb is close,这个意思就是关闭了留言板,需要在什么地方开启呢?
在后台-系统设置-基本属性-关闭前台模块相关功能-找到留言板关闭即可

转载请注明:轮回阁 » 帝国CMS仿畅言响应式评论插件
特别说明:所有资源均无解压密码且可直接下载,若有会特别注明,部分回复可见内容仅为提供更多的下载点。