前段时间搭建了 Chevereto 图床,但在 WordPress 编辑器里需要上传图片的时候,需要另外打开图床上传比较麻烦。这时候可以在 WordPress 的编辑器里添加个上传按钮,利用 API 上传到 Chevereto 图床,这样上传图片到图床就方便啦!
下面我把详细啊方法记录一下:
Chevereto
获取 API KEY: 登录,转到仪表盘-设置-API,将 API v1 key 记录下来;
API 后端设置: 进入 Chevereto 的安装目录,将 app/routes/route.api.php 文件拷贝到 app/routes/overrides/route.api.php 文件;
允许跨域: 打开 app/routes/overrides/route.api.php,添加
header('Access-Control-Allow-Origin: http://www.chenbo.info');
header('Access-Control-Allow-Methods: POST');
header('Access-Control-Allow-Headers: Content-Type, Accept, Authorization, X-Requested-With, Origin, Accept');
记得把白名单 https://www.yunloc.com 改成自己的域名或者改成* (所有域名可用);
设置 API user(可选): 在 app/routes/overrides/route.api.php 中,找到$uploaded_id = CHV\Image::uploadToWebsite($source);那一行,更改为
$uploaded_id = CHV\Image::uploadToWebsite($source,admin);
将 admin 替换为图床中的用户;
WordPress
前端添加上传按钮(media button): 将以下代码添加到WordPress正在使用的主题目录的 functions.php 中
//添加图床上传按钮
add_action('media_buttons', 'add_my_media_button');
function add_my_media_button() {
$currentUser = wp_get_current_user();
if(!empty($currentUser->roles) && in_array('administrator', $currentUser->roles)){
$DOMAIN="图床的域名 例:img.7198.net";
$APIkey="图床的 API v1 key";// 是管理员
}
else
return 0; // 非管理员
echo '
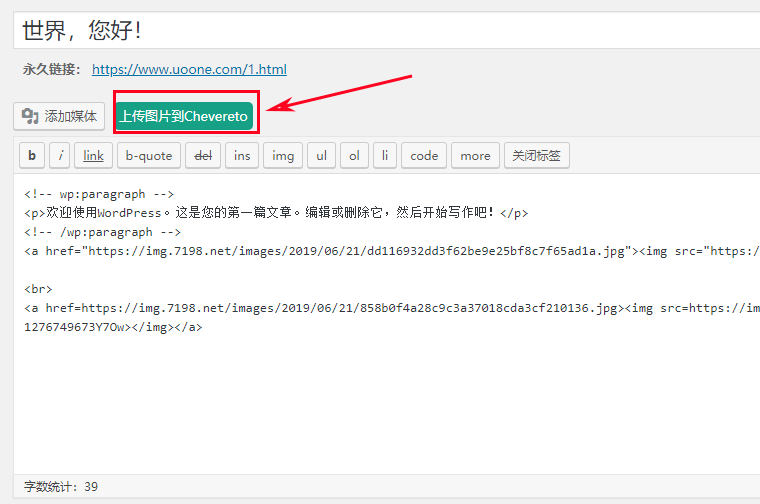
<input id="up_to_chevereto" type="file" accept="image/*" multiple="multiple"/>
<label for="up_to_chevereto" id="up_img_label"><i class="fa fa-picture-o" aria-hidden="true"></i> 上传图片到 Chevereto</label>
';
?>
<style type="text/css">
#up_to_chevereto {
display: none;
}
#up_img_label {
color: #fff;
background-color: #16a085;
border-radius: 5px;
display: inline-block;
padding: 5.2px;
}
</style>
<script type="text/javascript">
$('#up_to_chevereto').change(function() {
window.wpActiveEditor = null;
for (var i = 0; i < this.files.length; i++) {
var f=this.files[i];
var formData=new FormData();
formData.append('source',f);
$.ajax({
async:true,
crossDomain:true,
url:'https://<?php echo $DOMAIN; ?>/api/1/upload/?key=<?php echo $APIkey; ?>&format=json',
type : 'POST',
processData : false,
contentType : false,
data:formData,
beforeSend: function (xhr) {
$('#up_img_label').html('<i class="fa fa-spinner rotating" aria-hidden="true"></i> Uploading...');
},
success:function(res){
wp.media.editor.insert('<a href='+res.image.url+'><img src='+res.image.url+' alt='+res.image.title+'></img></a>');
$("#up_img_label").html('<i class="fa fa-check" aria-hidden="true"></i> 上传成功,继续上传');
},
error: function (){
$("#up_img_label").html('<i class="fa fa-times" aria-hidden="true"></i> 上传失败,重新上传');
}
});
}
});
</script>
<?php
}
转载请注明:轮回阁 » WordPress编辑器添加按钮 用API上传到Chevereto图床
特别说明:所有资源均无解压密码且可直接下载,若有会特别注明,部分回复可见内容仅为提供更多的下载点。